FIREGROUP GmbH
Hottingerstrasse 12
8032 Zürich
Schweiz
Telefon +41 44 534 6666
anfrage@firegroup.com
© FIRERGOUP 2003 – 2024 Impressum
Einer der interessantesten Webdesign Trends in diesem Jahr trägt den Namen „Material Design“. Auf den ersten Blick ähnelt dieser Design-Stil dem Flat Design, welches bereits seit 2010 im Webdesign Massstäbe setzt. Flat Design ist ein Trend, bei dem alle Designelemente auf das Nötigste reduziert werden. Die minimalistische Gestaltung erleichtert dem Internetnutzer die Übersicht. Gleichzeitig wird durch das Weglassen überflüssiger Grafiken und Animationen die Ladezeit verringert.
Kritikern war das Flat Design allerdings zu „flach“ und zu reduziert. An dieser Stelle kommt das Material Design ins Spiel, welches von Google entwickelt wurde. Auch das Material Design wirkt reduziert und minimalistisch, jedoch gewinnt die Tiefenwirkung wieder an Bedeutung.
Material Design – das Konzept
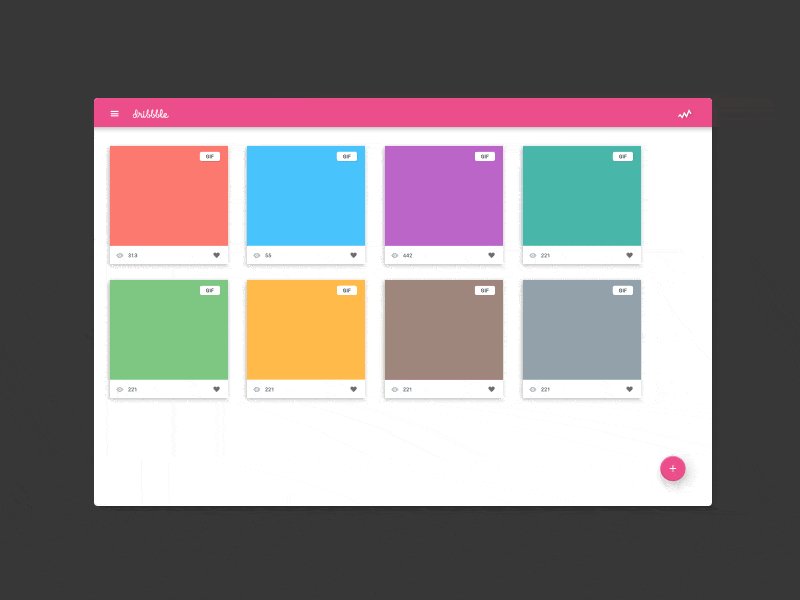
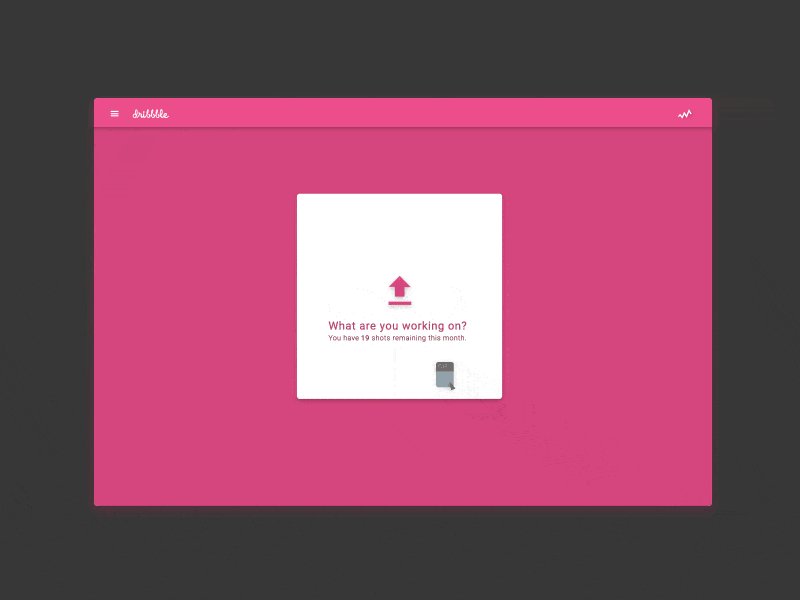
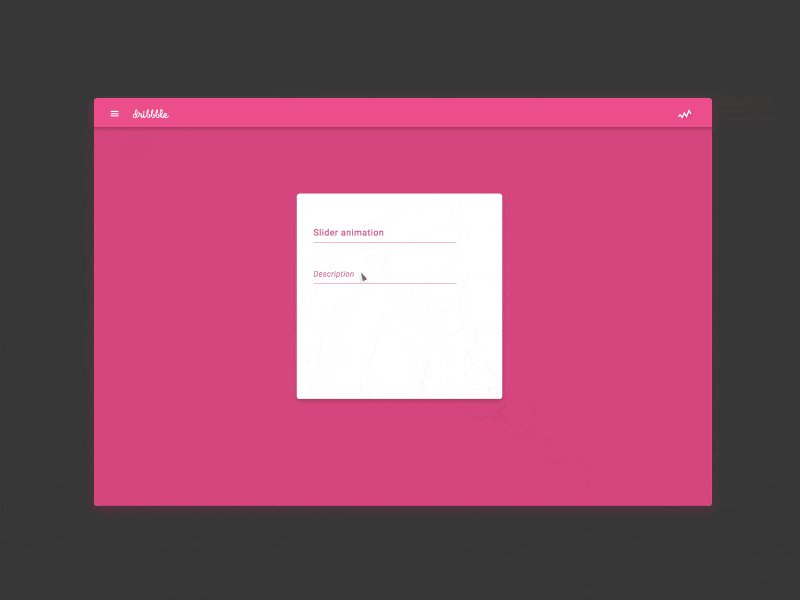
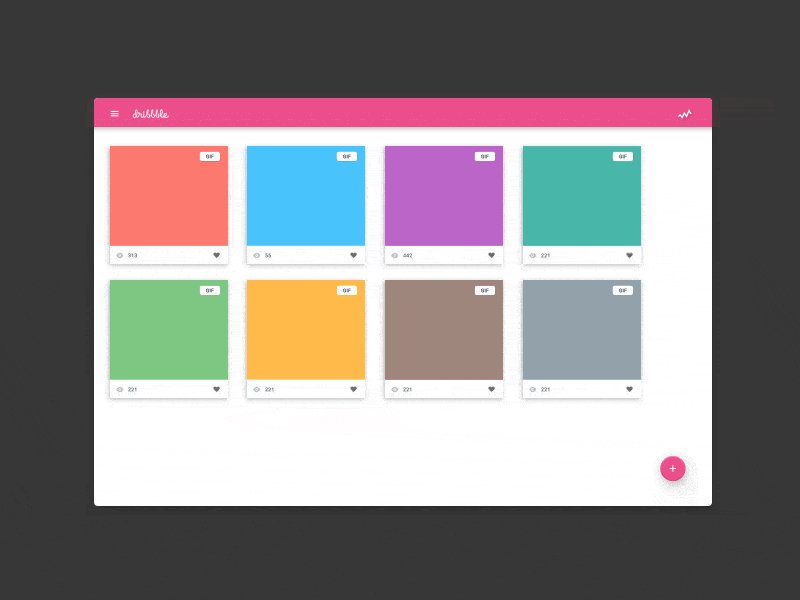
Im Grunde ist Googles Material Design also eine Weiterentwicklung des Flat Designs. Schlichtheit ist auch hier Trumpf. Es gibt viel weissen Raum in Kombination mit kräftigen Farben und grafischen Icons. Im Gegensatz zum Flat Design ist aber auch die Bewegung ein zentrales Element beim Material Design. Wo es sinnvoll ist, werden simple, aber logische Animationen eingesetzt, die bestimmten Regeln folgen. Diese Regeln, etwa mit physikalischen Grundregeln zu vergleichen, erlauben es dem User die Funktion von Buttons und anderen Elementen besser einzuschätzen. Der Wechsel von einem Zustand zum nächsten wird durch die visuelle Transformation veranschaulicht. Vor allem auf Geräten mit einem Touchscreen, wie Tablets oder Smartphones, wird so der Zusammenhang zwischen dem Antippen eines Elements und der daraus folgenden Reaktion verdeutlicht.
Beim Material Design wirkt es oft, als schwebten mehrere zweidimensionale Ebenen übereinander. Informationen können während den Animationen von einer Ebene in eine andere übertragen werden.
Die Vor- und Nachteile von Material Design
Wie bereits erwähnt, sind die Unterschiede zwischen Flat Design und Material Design auf den ersten Blick nicht gross. Beide Gestaltungsvarianten folgen derselben minimalistischen Ästhetik. Die Animationen des Material Designs machen Websites zum einen nutzerfreundlicher. Zum anderen geben sie dem Webdesigner mehr Spielraum für Kreativität. Einzelne Elemente werden zwar nach wie vor flach gestaltet, erhalten aber gleichzeitig einen leichten Schatten, je nach dem auf welcher Ebene sie platziert werden.
Doch auch wenn die Animationen simpel und sinnvoll sind, können sie sich auf die Ladezeiten und Komplexität der Website auswirken. Es gilt also abzuwägen, wo die Prioritäten liegen. Soll die Website einfach möglichst praktisch sein, ist Flat Design eine gute Wahl. Für eine schlichte, auf Touchinput spezialisierte, aber dennoch raffinierte Gestaltung können sich Elemente des Material Design wiederum besser eignen.